在開發 Flutter 時,我們有時會讓 Widget 自動延展,有時會讓 Widget 的大小固定,以應付不同設計需求,當固定大小的 Widget 碰上小一點的畫面,可能就會發生跑板問題。[範例程式]

當我們在開發時看到畫面出現跑版的錯誤時,開發人員就會針對跑版的地方處理。但是有時候,我們測試的裝置畫面都正常,反而在測試出現了跑版的錯誤,那我們要怎麼處理呢?

首先,先讓我們看一下 Widget Test 預設畫面的大小,我們可以在 WidgetTester 的 view 取得相關資訊。
testWidgets("check screen size", (tester) async {
print("devicePixelRatio: ${tester.view.devicePixelRatio}");
print("physicalSize: ${tester.view.physicalSize}");
});
// Result
// devicePixelRatio: 3.0
// physicalSize: Size(2400.0, 1800.0)
在這邊的 physicalSize 是指畫面的 pixel 長寬,與 devicePixelRatio 運算後的 800 x 600 才是實際 MediaQuery 中取得的大小。如果與模擬器或真實手機比較,可以發現 Widget Test 中的畫面大小其實不算大,我們調整測試中的畫面大小,讓測試通過。
testWidgets("show wallet", (tester) async {
tester.view.devicePixelRatio = 1;
tester.view.physicalSize = const Size(1080, 1920);
await tester.pumpWidget(const MyApp());
expect(find.text("5.69%"), findsOneWidget);
});
此時應該有觀眾朋友會思考,那我們要調整到多大呢?其實,我們應該思考我們想要支援的尺寸最小應該是多少,然後用所有測試都運行在這個尺寸之上。畢竟我們考量實際情況與成本,我們不可能真的花時間支援任意大小的畫面,而是只需要支援大多數使用者所使用的尺寸即可。
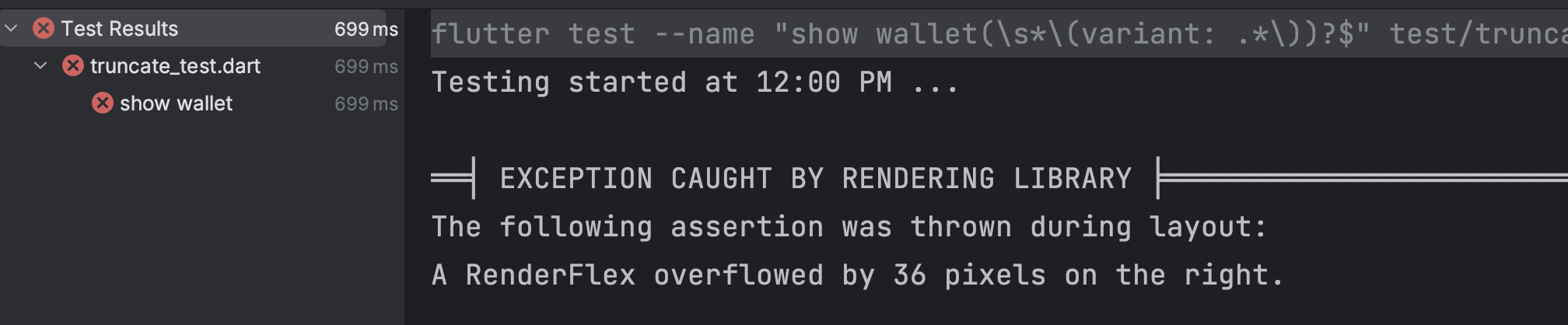
當所有測試都運行在設定最小尺寸的畫面之上後,此時測試還是報了跑版的錯誤,我們就知道我們的畫面可能會有問題,我們就能即時處理。
在 Widget Test 中的預設字型是 Ahem font,這是一種用於測試的文字,主要特點是所有字符都具有相同的寬度和高度,適合用於測試網頁的佈局和對齊。但其實這種文字比於其他文字來的大,所以容易造成在正式運行不會跑版的情況,在測試中跑版了。
我們可以調整 textScaleFactorTestValue 來縮小測試中的文字大小,讓他不要過大影響,導致影響測試跑版。
testWidgets("show wallet 2", (tester) async {
tester.view.platformDispatcher.textScaleFactorTestValue = 0.5;
await tester.pumpWidget(const MyApp());
expect(find.text("5.69%"), findsOneWidget);
});
如果是透過這種方式,其實是不夠精準,若想更精準的在測試中確保畫面狀況,我們可以下載程式中使用的字型放在專案中,然後在測試中把字型載入,讓測試也是使用真實字型,確保畫面更準確一點。
testWidgets("show wallet", (tester) async {
final robotoMedium = rootBundle.load('assets/fonts/Roboto-Medium.ttf');
final fontLoader = FontLoader('Roboto')..addFont(robotoMedium);
await fontLoader.load();
await tester.pumpWidget(const MyApp());
expect(find.text("5.69%"), findsOneWidget);
});
雖然我們 Widget Test 主要想測試的還是使用者行為,不是畫面是否完全符合設計,但並不表示畫面不重要。跑版的畫面大多時候雖然不影響使用者與程式互動,但是會帶來負面觀感。想像一下,如果我們常常在一個應用程式上看到跑版,一下子左邊凸出去,一下子右邊被截掉,是否會連帶覺得應用程式的品質也不佳?
身為一個專業個工程師,我們必須盡量減少程式的缺陷,除了確保功能正確之外,也必須盡量減少畫面跑版帶來的不適感。Widget Test 不是最適合驗證畫面的工具,但是透過給定一些基本畫面設置,我們還是能在測試執行的過程中,幫忙找出一些可能的問題點。
當我們 Widget Test 越寫越多時,我們開始容易碰到測試拋出畫面跑版的錯誤。Widget Test 執行的時候沒有畫面,有時候當測試拋出跑版錯誤時,難免需要透過猜測來確認問題出在哪邊。但是今天的討論過後,相信大家未來遇到跑版錯誤時,能有一些概念知道如何解決,問題可能發生在哪邊。
